Why does Page Speed Insights use FCP and DCL and How to Improve It?

There is no doubt that page speed is very important when you have a website. A fast site helps you rank higher in search results, thrives traffic and improves your visitor’s overall experience. Clearly, visitors are not happy when they have to sit around waiting for your site to load. So you know having a fast site is important. But how exactly do you speed it up? Also, technical questions like ‘What is FCP in page speed’?
Some people are undecided as to just how powerful it is to have a good page loader. If you have slow loading and people have to keep clicking repeatedly on the browser because the images are not loading, or they can’t move from one page to another then you can be sure that the user will not be willing enough to use your page.
Ultimately you will end up losing your customers. Page speed insights help to speed up the website pages not only in the desktop but also on mobile devices.
The page speed insights tool shows how fast the pages are loading based on the real world performance of a page for mobile and desktop devices and provides us with suggestions as to how can we improve the page, which is considered as an important metric for user satisfaction.
Google had recently announced speed as one of the ranking factors for a website in SEO (Search Engine Optimization). If a website has a good speed it shall be in a higher rank in the search engines. It has developed few Page speed insight tool too which are free tool and allows web makers to check the speed of their websites.
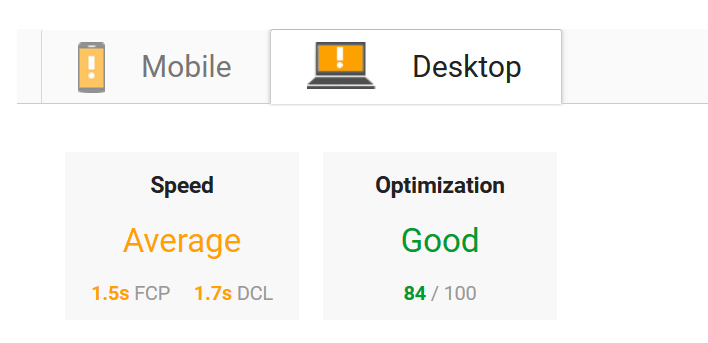
Page speed insights report two metrics:
- First Contentful Paint (FCP): Most individuals wonder what is FCP in page speed? In reality, FCP measures the actual time that is taken by a user of the website to see a visual response from the page he is trying to open. It the page loads fast then it will help in keeping the visitor engaged. If not the visitor shall lose interest and shall leave the page. Load time will be very fast i.e. less than 0.4 seconds. This is the reason why FCP SEO is necessary. Hopefully, this information should provide an answer to questions such as ‘What is FCP in page speed?’ and ‘What is FCP SEO?’
- DOM Content Loaded (DCL): DCL measures the time when the HTML document has been completely loaded and read. This exactly doesn’t mean that the web page has loaded, it just means that the main HTML of the page has been loaded completely. The page has to then finish loading the images and stylesheets to make the page fully accessible to the user.
Category Distribution –
Thus FCP and DCL are both important factors for determining whether the page is Fast, Average or Slow. These two matrices – FCP and DCL understand the performance of your web page.
- Fast: The median value of the metric is in the fastest third of all page loads.
- Slow: The median value of the metric is in the lowest third of all page loads.
- Average: The median value of the metric is in the middle third of all page loads.
By following the below-mentioned points we can improve the page speed (PSIs:
Clutter Control:
A website is like anything else, it works a lot better when it is organized and not dumped with clutters. So get rid of the spam and old files which are not used anymore. Do this on a regular basis.
Leverage Browser Caching:
It is a process by which certain files of a website are stored in a visitors browser for future use. Loading of the non-cached content slows things down. W3 total cache or WP Rocket are some of the websites for caching.
Minify Resources:
Google doesn’t prefer when the JavaScript or HTML files are too large. They tend to downgrade your site as unnecessary codes affect largely the browser behavior. Thus minifying the resources shall help in improved page speed insights.
Optimize Images:
One should not only compress the images but also specify the dimension. When a visitor visits your site the browser has to determine how exactly to display your content. If you haven’t already specified the size of images the browser has to calculate itself and thus will lead to more time taking.
Prioritize Visible Content:
It is always recommended to show the main content of the site at the top and other related documents later.
Improve Server Response Time:
Poor web hosting, web traffic, etc. may be a cause for slow response time. Moreover, many poor plugins can also be a cause of the slow response time of the site. The optimal response time recommended by Google is 200ms.
Conclusion:
It is never late to start something new. So you must gear up and start PSI Practice for your web pages now. These speed insights tests can be taken as many times as needed. Begin with FCP SEO and with PSI and start measuring metrics such as FCP and DCL. But just make sure that your web page is fast enough to cover new clients for your business rather than parting away with the old ones. After going through the article, we are hoping that you’ll feel more confident to handle the page speed insight issues on your page.